The web design industry is constantly trending towards modernity – enhancing online interactions, streamlining layouts, and improving the way information is presented to users. These 2015 web design trends are always important to stay on top of, both for web design Seattle agencies and digital marketers, as well as business owners. Since web design is a visual media, we’ve created an infographic to help illustrate the data and dynamics of our top web design trends for 2015.
Spurred in part by Google’s April 21st update, the web continues its increasing shift towards mobile in 2015. Mobile optimization is now a ranking factor, and websites that are not optimized are seeing a direct loss in traffic from Google. In the world of web design services this means, of course, a rise in demand for mobile friendly website design. The shift to mobile also brings along with it an increase in the more modern, and navigationally friendly, design elements that are typical of mobile friendly websites; flat site architecture and sticky menus – numbers 3 and 4 in our top 5 trends infographic.
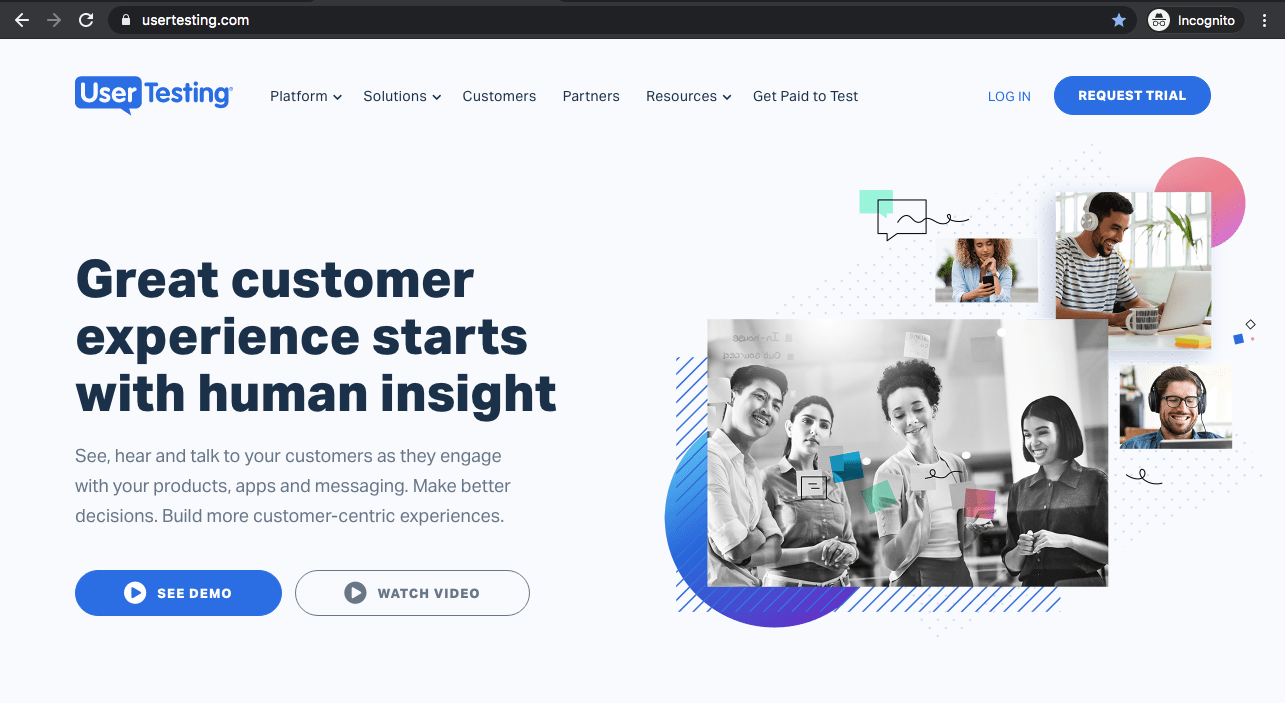
One particularly exciting trend is the move away from generic stock photography. Usage of stock photography in general has been shown to reduce brand trust. A generic smiling model in a business outfit in front of a blurred office setting does little to convey the authenticity of a company. In 2015, more businesses are expected to use original photos, such as photos of employees or their business environment, or to incorporate more authentic stock photography in their web design.
In technology website design, flat design remains a popular trend. Inspired by companies like Microsoft (with its Metro design) and Apple (post-iOS 7), flat design emphasizes a clean, minimalist aesthetic that complements fast-loading, responsive websites.
On the font front, Google is also having an impact on 2015 web design trends, with their open source font collection, Open Sans. Dominating the industry in web usage over the last year, the Open Sans typeface is designed for optimal legibility and usage across mediums. Additionally, Google will suggest font pairings for Open Sans, displaying both side by side.
As a web design firm that incorporates mobile friendly design into all websites we develop, we are well aware of the power of mobile. We’re glad to see the industry is finally catching up. While some websites and businesses may temporarily suffer from the mobile shift – due to a loss in on-site conversions and traffic from Google – the web experience will improve as a whole as mobile friendly architecture and design elements become increasingly commonplace. Comment below to let us know what you think of our top picks for 2015 Web Design Trends.