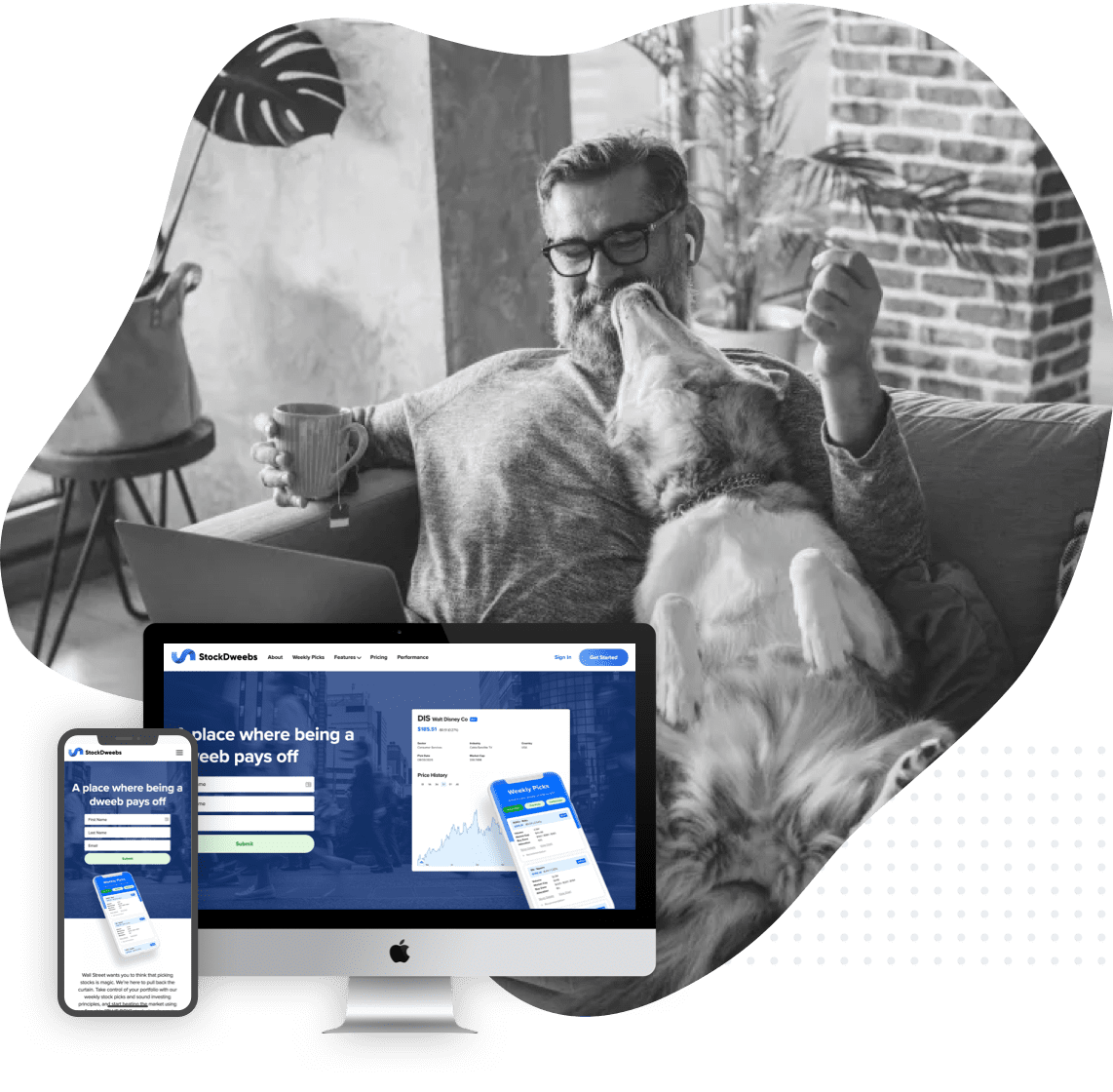
Professional Web Design Services
Telling your Brand Story Since 2009.
Professional Web Design Services
Professional Web Design Process
Our professional web design services follows a set of processes beginning with informational architecture, prioritized user tasks, conversion goals, and journey mapping.
We don’t use boilerplate templates. Instead, we build custom designs that suit your unique business culture, style, and message. The end result is more traffic, more leads, and more website conversions, and a final professional web design product that both the client, and the design team, can be proud of.
Developing a Strategy
Before we start thinking about style, it’s critical we take a deep dive into understanding your company and your audience. Learning the goals you have for the new website, and exploring the ways it can enhance your business, allows us to develop a conversion-focused experience. From that foundation we can build out the design to help guide visitors to those end goals.
Whether it’s increasing product sales, generating leads, promoting a key piece of content, or demonstrating industry expertise, we want your website to serve a specific purpose. The team at Sayenko Design will work closely with you to ensure you’re receiving a powerful, efficient and highly customized solution.
Our website strategy phase involves several key elements:
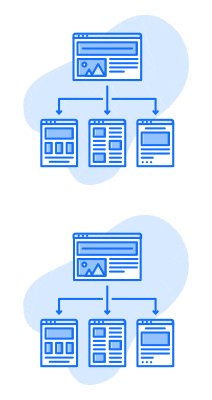
Website Wireframes
Think of website wireframes as a black and white blueprint of the mission-critical pages we’re going to design. The focus is on strategy, visitor intent and determining the most efficient site architecture (while still factoring in SEO considerations). Wireframes are static images that are presented and can be viewed on a web browser by all stakeholders.
These prototypes are interactive, which means your team is able to click through from the homepage deeper into the site, providing an initial feel for the user experience. For more see our in-depth user experience web design principles article.
Mockups
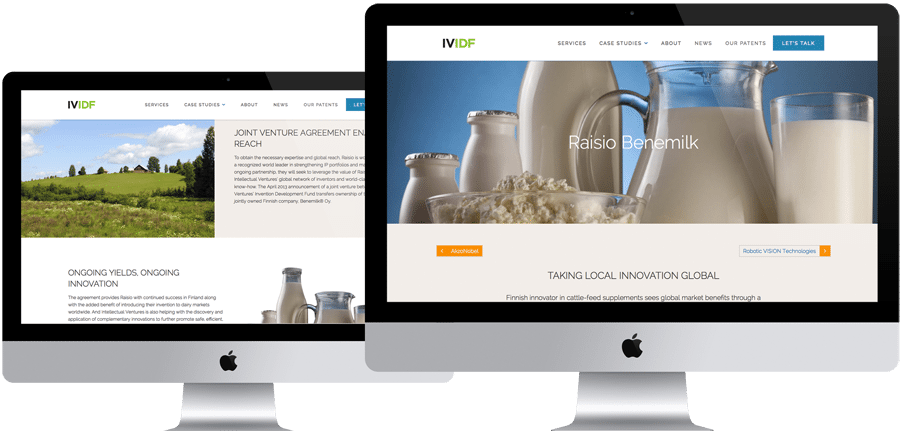
Once wireframes are approved we move onto high-fidelity mockups starting with the homepage. This represents the way your website will look and feel, and how visitors will interact with the final product. We usually present 1-3 design concepts that act as a mood board and sets the tone for the rest of the website. Once approved we move into designing the internal pages. Again we make the mockups interactive directly in the web browser just like the wireframes to let you and key stakeholders validate the user experience.
Qualitative User Testing
Conducting user testing is a bit like performing a qualitative analysis on our initial design hypothesis. In other words, are users interacting with the website in ways we predicted? By analyzing patterns of site interaction we can see if the user experience needs to be tweaked to further enhance the flow of traffic and, ultimately, increase conversion. By staying objective, we can learn quite a bit from this stage, and reduce the need for future adjustments or redesign post-launch.

Design to WordPress Development Hand-off
After the web design process is completed we hold design to development hand-off meeting to review the final specifications and answer any final questions. We go over the front-end, things like animations, interactions, sticky elements as well as back-end build to ensure your custom WordPress theme will be a joy to update and maintain.
What Can a Website Say About Your Company?
A website can be as powerful a branding experience as a storefront, and for many businesses it is a primary way of engaging with patrons. The right web design not only presents a professional appearance, but also attracts and retains customers at all levels of the sales funnel. This also applies to B2B website design. After all, what good is a new look if it doesn’t grow your business and serve the needs of customers?
Beneath the surface we leverage the WordPress platform to integrate and enhance important aspects of your company like customer data management, lead generation, booking systems, product inventories, and more.
The end result is more traffic, more leads, and more website conversions. Our goal on every project is to provide a final product that both the client, and the design team, can be proud of.
Human-Centered Design
At Sayenko Design we take a scientific approach to align design with data. Site elements are mapped out in accordance with usability studies, user Q&A provides real-world feedback, defined problem points are worked around, task hierarchy determines priorities, and collaborative design aesthetics give the client final say in the overall style. From step one, our professional web design process is tailored to the end user in mind.

Our Web Design Process
Have a Web Design Question?
Related Resources

User Experience Design Principles for Websites
There are websites for everything, from hobbies and personal journals to discussions and stores—but at the end of the day, the main reason for most websites’ existence is to drum up business leads or generate money. Read the full User Experience Design Principles for Websites article.

UI/ UX Web Design Process
Learn the Sayenko Design process to professional web design. See our full set of web agency processes.

Ready to craft your own RFP?
We’ve already done the heavy lifting for you with our handy Website Request for Proposal Template. It’s based off the lessons from this guide, and specific for website design projects. Simply download the RFP template, fill in the blanks with your own details, and save yourself the headache of starting from scratch. Read the full RFP for web design article.
How Much Does a Website Cost? (w Cost Calculator)
A full breakdown of website costs, and what you’ll get for the money at your budget. Learn from an experienced agency just how much a new site costs. Includes a website cost calculator!
Web Design Trends
Embracing the Future: Top Web Design Trends of 2024
[5 min Read] The article delves into the forefront of web design, highlighting the key trends expected to shape the digital landscape in the coming year.
Mobile-First Design: Adapting to the Smartphone Era
[4 min Read] In today's digital age, having a strong online presence is crucial for businesses and individuals alike. When it comes to building a website, WordPress is a popular choice due to its flexibility and user-friendly interface.
Effective Use of Color in Web Design: Tips and Techniques
[4 min Read] In today's digital age, having a strong online presence is crucial for businesses and individuals alike. When it comes to building a website, WordPress is a popular choice due to its flexibility and user-friendly interface.
15 Web Design Trends You Absolutely Need to Know in 2023
[5 min Read] Implement the trends discussed in this post to ensure your site is up-to-date. Using these tips, you can ensure your website is both user- and search engine-friendly.
10 Compelling Web Design Trends for 2022
[5 min Read] More and more people have been working from home since the pandemic started in 2020. The web has matured more rapidly—check out these 10 web design trends for 2022 that enhance storytelling, visual interest, and engagement.
Top 10 Web Design Trends in 2021
[5 min Read] Web designers are constantly innovating to help business websites stand out and do better. Check out the top 10 web design trends of 2021 with examples here!
Typical Project Includes
We’d be happy to take you through our discovery process, present our recommended solution, take you through our processes, introduce our team and show you some in-depth client reviews. According to Clutch, we’ve been selected #2 web design Seattle firm.
See our Processes on web design, website strategy, and web development.