When it comes to web design, the banner is often one of the first elements that come to mind. It’s a versatile and powerful tool that can help you communicate your message, capture your audience’s attention, and drive conversions.
To begin, we’ll explore the top reasons why banners are important for your website and how you can leverage them to improve your overall online presence.
Why Banners Matter
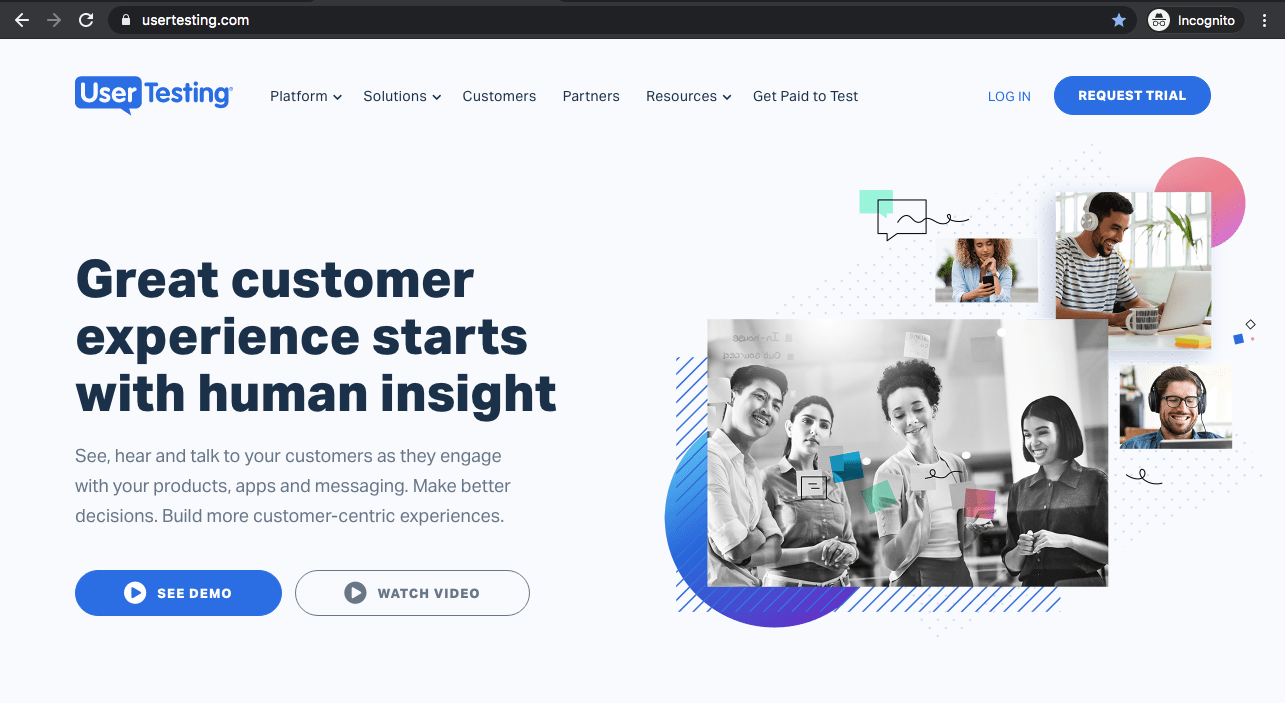
- Visual Appeal: Banners are one of the most visually appealing elements of web design. They can add color, texture, and graphics to your website, making it more engaging and attractive to your audience.
- Branding: Banners can help you establish your brand and create a consistent visual identity across your website. By using your logo, brand colors, and other design elements, you can make a lasting impression on your visitors and reinforce your brand messaging.
- Call to Action: Banners can be an effective way to prompt your visitors to take a specific action, such as signing up for a newsletter or making a purchase. By using compelling copy and eye-catching graphics, you can encourage your visitors to take the next step in their customer journey.
- Promotions and Sales: Banners are a popular way to promote sales, discounts, or other special offers. By placing these promotions prominently on your website, you can draw attention to them and incentivize your visitors to make a purchase.
- Informational Messaging: Banners can also be used to provide important information to your visitors, such as new product releases, company updates, or industry news. By placing these messages prominently on your website, you can keep your visitors informed and up-to-date.
How to Use Banners Effectively
- Be Strategic: When designing your banners, it’s important to be strategic about their placement, messaging, and design. Consider your target audience, the goals of your website, and the overall user experience.
- Keep it Simple: Avoid clutter and keep your banners simple and concise. Use a clear call-to-action, and focus on one message at a time. Too much information can overwhelm your visitors and reduce the effectiveness of your banner.
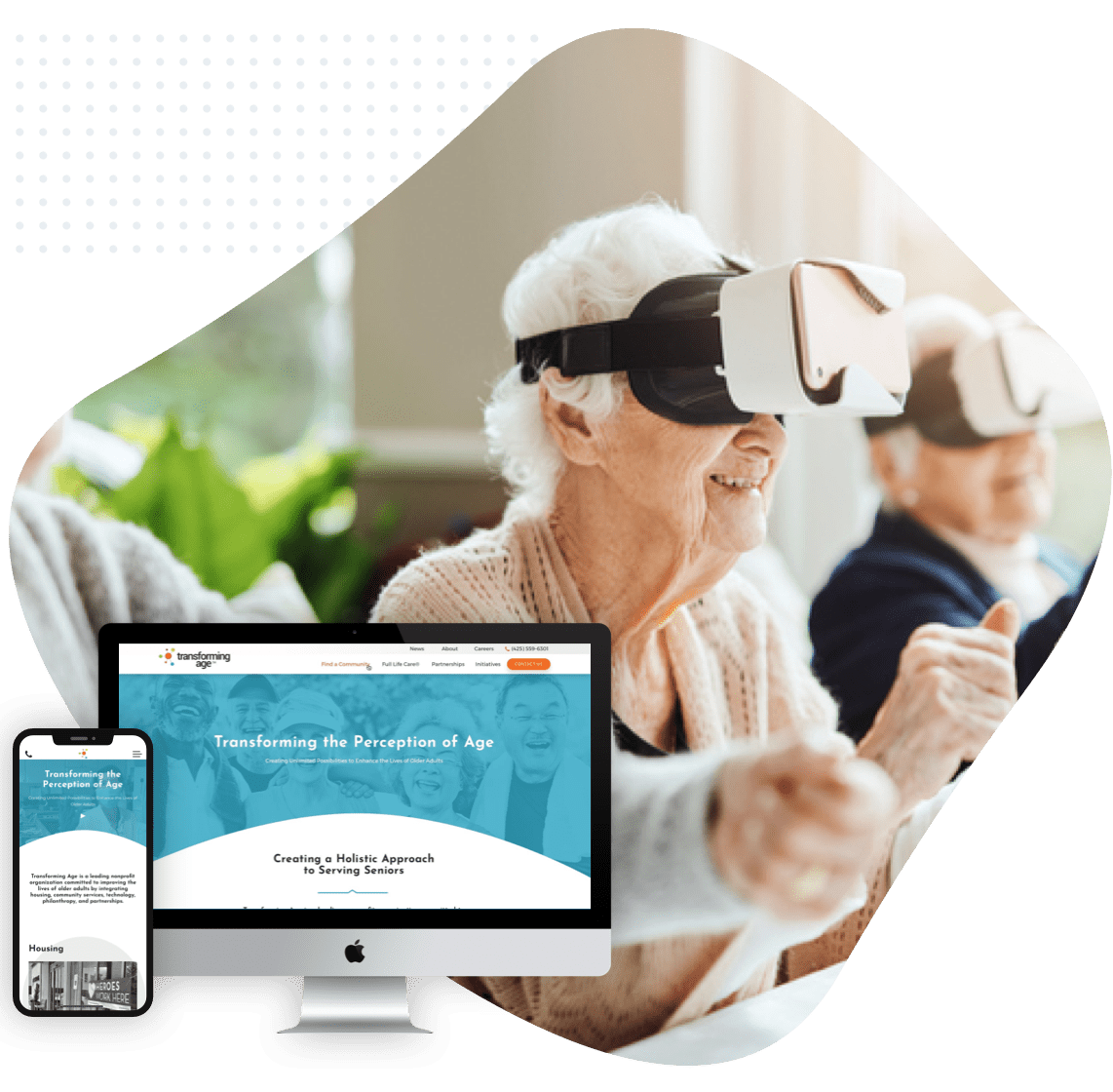
- Make it Visually Appealing: Use eye-catching graphics, photography, and typography to make your banner stand out. Ensure that your banner design is consistent with your overall website branding and design.
- Use High-Quality Images: Avoid low-resolution or blurry images, which can reduce the impact of your banner. Use high-quality images that are relevant to your message and align with your branding.
- Be Consistent: Use banners consistently across your website, ensuring that they are easily recognizable and reinforce your brand messaging. This consistency can help to build brand awareness and make your messaging more memorable.
The Power of Banners: In Conclusion
Banners are a powerful tool in web design that can help you engage your audience, promote your brand, and drive conversions.
By strategically using banners on your website, you can create a more compelling user experience that encourages your visitors to take action. Remember to keep your banners simple, visually appealing, and consistent with your overall website branding. With these tips in mind, you can effectively leverage the power of banners and take your website to the next level.
If you need help incorporating banners into your website design, or have any other web design needs, contact Sayenko Design today. Our team of experts can help you create a visually stunning website that delivers results.