In the dynamic world of web design, staying ahead of the curve is crucial. As we step into 2024, it’s imperative to stay updated on the latest trends influencing the digital landscape. Let’s delve into the key web design trends poised to lead the way this year and in the future, ranging from AI-generated design to skeuomorphism.
Read more about previous web design trends and UX principles:
- 2023 Web Design Trends
- 2022 Web Design Trends
- 2021 Web Design Trends
- 2020 Web Design Trends
- 2015 Web Design Trends
- 2013 Web Design Trends
- 22 User Experience Design Principles for Websites
Below are some inspiring web design trends for 2024 that are sure to increase engagement and conversions on a website.
- AI-Generated Design and Content
- More Intricate and Vibrant Visuals
- Skeuomorphism
- Kinetic Typography
- Microinteractions
- Interactive Storytelling
- Scrolling Animations
1. AI-Generated Design and Content
According to Forbes, the AI industry is projected to skyrocket to a staggering $407 billion by 2027. Already, its influence permeates various sectors and industries, including website design.
In theory, AI boasts the potential to revolutionize every facet of website development: from aesthetics and functionality to accessibility, user experience, and marketing strategies. However, in practice, its integration into web design remains a work in progress.
Despite this, an increasing number of designers are gravitating towards AI-driven design methodologies, while clients are increasingly seeking out AI-powered digital experiences. This trend is poised to become an integral component of modern web development.
Last year witnessed AI’s ascendancy in several pivotal areas of web design, particularly in shaping user experiences. Chatbots, for instance, have become ubiquitous features on countless websites, leveraging machine learning algorithms and Natural Language Processing (NLP) to facilitate more meaningful interactions between businesses and their clientele.
Looking ahead to 2024, we anticipate a proliferation of AI-powered website assistants. To ensure optimal user engagement without overwhelming visitors, designers will need to judiciously allocate space for chat boxes and carefully calibrate their positioning and behavior to align with brand identity while enhancing user experience.
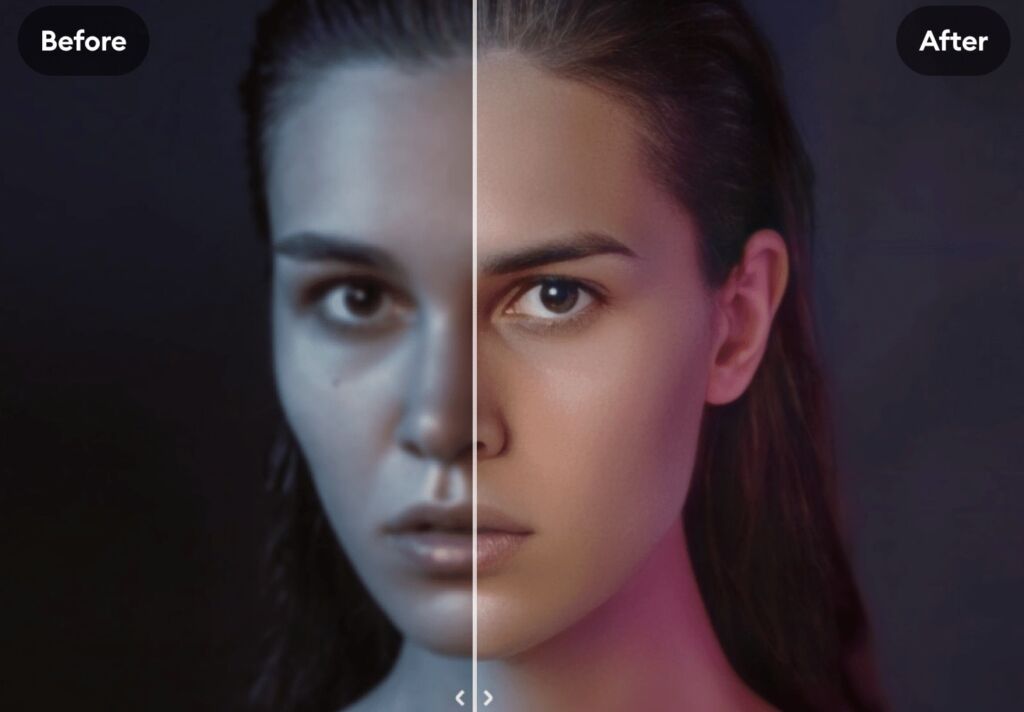
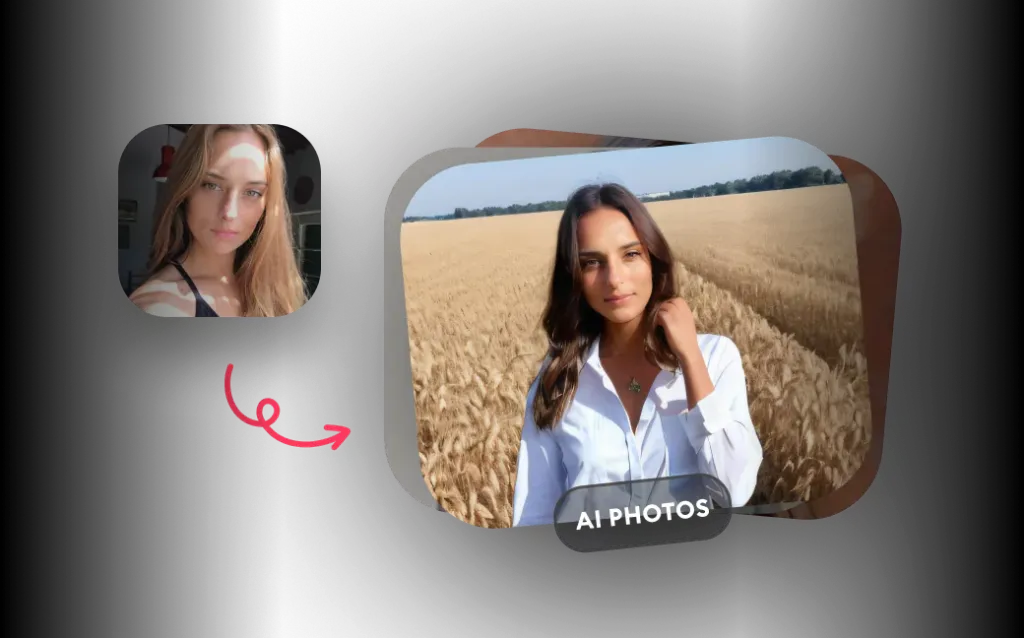
Another significant trend on the horizon is the widespread adoption of AI-generated designs. Platforms like DreamStudio, Midjourney, DALL-E 3, and Generated Photos empower digital artists to create custom website graphics based on simple human prompts, data insights, and design frameworks. Expect to see an increasing number of websites adorned with AI-generated imagery, adding a touch of innovation and customization to digital landscapes.
Furthermore, leveraging AI models to create human-like avatars and mannequins is emerging as a popular strategy for forward-thinking businesses seeking to establish a cutting-edge online presence. Whether digitalized or vectorized, these AI-generated personas exude a progressive aura, enhancing brand perception and appeal.
However, it’s essential to tread cautiously into the realm of AI-driven web design, considering the legal and ethical implications it entails. As businesses endeavor to position themselves as pioneers in the AI landscape, they must navigate potential legal challenges and ethical dilemmas. Therefore, a nuanced approach to AI integration is imperative, ensuring that potential pushbacks and fallbacks are addressed and mitigated effectively.
When to use it?
2. More intricate and vibrant visuals
Anticipate a surge in denser, more vibrant graphics across web platforms in 2024. Websites will abound with intricate designs, diverse color palettes, captivating textures, and dynamic patterns, promising users even more immersive online journeys. This departure from the clean, minimalist styles of the past decade heralds a new era of heightened sensory engagement for users.
The driving force behind this evolution is the rapid advancement in technology witnessed in recent years. The increased computing power now available enables the creation of more design-intensive websites, granting designers and developers greater flexibility to express their creativity and brand identity. With modern processors growing faster and more efficient, the loading of complex graphics is expedited, thereby enhancing the overall user experience. Moreover, Graphics Processing Units (GPUs) have undergone significant enhancements, facilitating the seamless integration of high-resolution images and intricate animations without hardware limitations.
Furthermore, web browsers have made substantial strides in their ability to handle detailed graphics and CSS effects. The advent of cloud computing and Artificial Intelligence (AI) in web design has opened doors to dynamic, personalized design elements. These technological breakthroughs empower designers to craft visually stunning and emotionally compelling websites, transcending previous limitations of slow load times and performance constraints.
We stand on the brink of a new era in digital creativity, where design aesthetics are no longer constrained by technological limitations. The only boundary now is the extent of one’s imagination, with processors and web browsers no longer posing obstacles to innovation.
When to use it?
3. Skeuomorphic Design
Skeuomorphic refers to a design style or approach that incorporates elements or features that mimic their real-world counterparts. In digital design, this often involves using visual cues or textures that resemble physical objects to make them more familiar and intuitive to users. For example, a digital calendar app may have visual elements that resemble the appearance of a traditional paper calendar, such as spiral bindings and paper textures.

4. Kinetic Typography aka “Moving Text”
In 2024, kinetic typography emerges as a prominent web design trend, captivating users with its dynamic and interactive nature. As websites strive to engage audiences in an increasingly competitive digital landscape, kinetic typography offers a unique way to convey information and tell stories. By animating text elements with fluid motion and transitions, web designers can create immersive and memorable user experiences that leave a lasting impact. From attention-grabbing headlines to interactive call-to-action buttons, kinetic typography injects energy and personality into web design, encouraging users to explore and interact with content in new and exciting ways.
Moreover, with advancements in web technologies and browser capabilities, implementing kinetic typography has become more accessible than ever. Modern CSS animations and JavaScript libraries empower designers to unleash their creativity and experiment with various kinetic effects, from subtle fades and transitions to bold and dynamic movements. As a result, we can expect to see an increasing number of websites in 2024 leveraging kinetic typography to differentiate themselves, captivate audiences, and elevate the overall user experience.
7. Scrolling Animations
This trend involves the use of animated elements that respond to scrolling actions, adding depth, visual interest, and interactivity to web pages. From parallax effects that create the illusion of depth to scrolling-triggered animations that reveal content as users navigate down the page, scrolling animations offer a seamless and engaging browsing experience. As users scroll through a website, they are treated to a visual journey that unfolds organically, drawing them deeper into the content and enhancing overall engagement.
Whether it’s subtle animations that bring static elements to life or more complex animations that respond to user interactions, scrolling animations offer endless possibilities for creativity and innovation in web design. In 2024, we can expect to see a proliferation of websites leveraging scrolling animations to create memorable and immersive user experiences that stand out in a crowded digital landscape.
Moreover, scrolling animations not only enhance the visual appeal of websites but also play a crucial role in guiding users through content and improving usability. By using animations to highlight key elements, provide visual cues, and create seamless transitions between sections, designers can help users navigate through complex information more easily and intuitively. Whether it’s a scrolling navigation menu that smoothly transitions between sections or an animated infographic that unfolds as users scroll, scrolling animations serve to enhance user engagement and make browsing more enjoyable and efficient.
To summerize 2024 web design trends
In conclusion, as we embark on the journey in 2024, the realm of web design presents a landscape ripe with innovation and opportunity. The trends discussed in this article offer a glimpse into the future of digital experiences, where AI-driven design methodologies promise to revolutionize personalization and sophistication. With a focus on more intricate visuals, skeuomorphic design, kinetic typography, microinteractions, interactive storytelling, and scrolling animations, designers have an array of tools at their disposal to create captivating and immersive online experiences. By embracing these trends and staying ahead of the curve, businesses can ensure their websites remain relevant, engaging, and user-friendly in an ever-evolving digital frontier.
Looking to take advantage of these trends? See our professional web design service along with our web design portfolio.
Are you interested in how these 2024 web design trends compare to the past years?

Learn the Correct Web Design Process
Get a one page PDF on what a professional web design process looks like. Fill out the form below.

Learn the Correct Web Design Process
Get a one page PDF on what a professional web design process looks like. Fill out the form below.